One of the biggest differentiators between Bedrock UI and other UI libraries is it's size. Bedrock UI's Javascript bundle clocks in at around 3kb gzipped, and the CSS bundle is typically around 5kb gzipped.
Reducing Bundle Size and Load Time With Bedrock UI
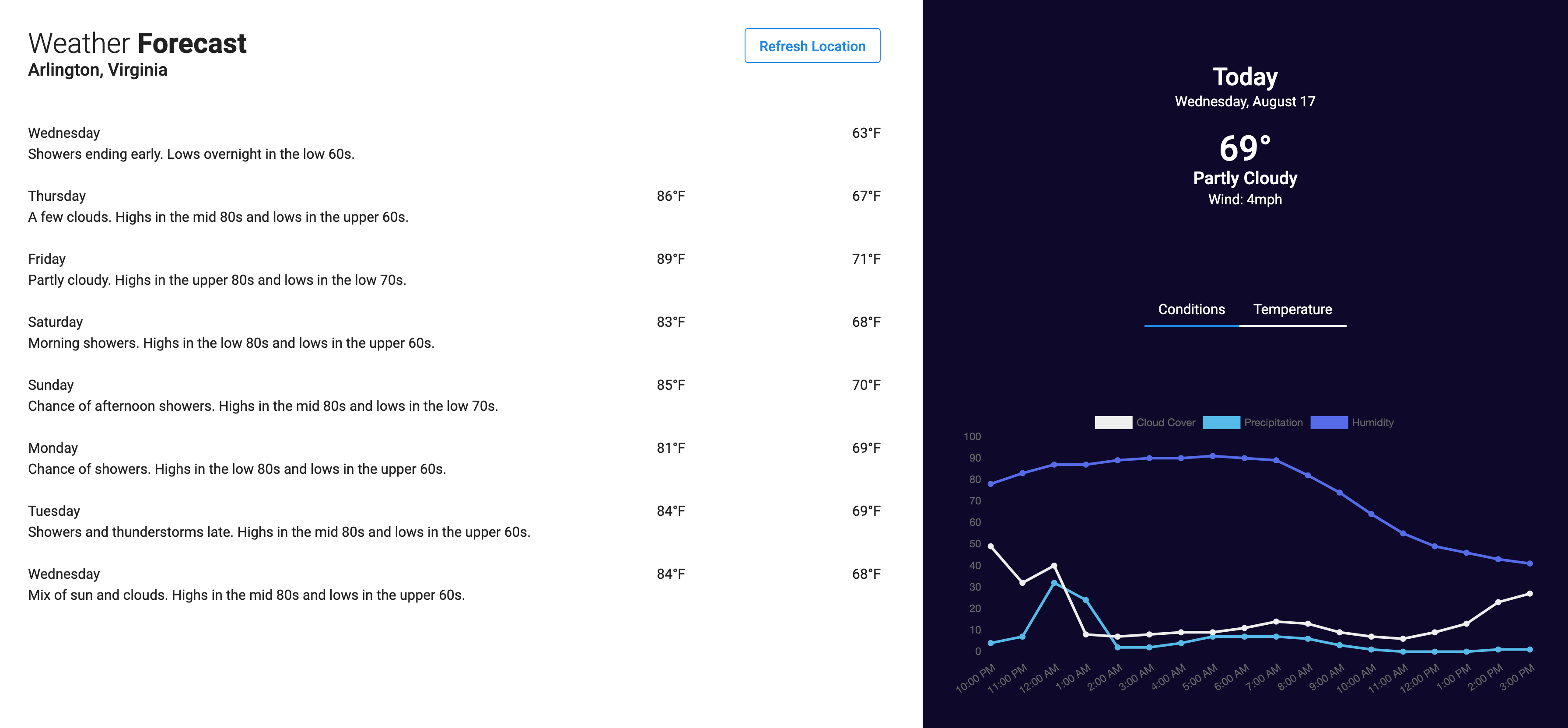
To demonstrate the bundle size and render time savings, lets look at a website that was originally built with Material UI, and then re-written to use Bedrock UI. The website is a simple weather app that displays a 10 day forecast for a local area, along with some other information in a graphical format like cloud coverage and chance of precipitation. This website is open source and available on Github to play with.
Here is a screenshot of the UI. It is a pretty straightforward single page app.

And here are the performance metrics of Material UI vs Bedrock UI (Built with NextJS):
Material UI
| UI Library | Transferred (Gzip) | Transferred | Finish | DOM Content Loaded | Load |
|---|---|---|---|---|---|
| Material UI | 195 kB | 569 kB | 806 ms | 382 ms | 383 ms |
| Bedrock UI | 160 kB | 458 kB | 337 ms | 180 ms | 181 ms |
| 34 kB smaller | 96 kB smaller | 469 ms faster | 202 ms faster | 202 ms faster |
Bedrock UI delivers less Javascript and takes less time to render the application. Even considering the additional ~5kB of CSS, the download size and load time of Bedrock UI is a healthy boost over Material UI. When building applications for the web, size matters, and this example highlights that Bedrock UI can provide significant improvements in size and performance while still providing many of the same building blocks.
We hope that Bedrock UI can grow to become another tool in the toolkit for developers building for the web. With many components and responsive breakpoints built in, we think that Bedrock UI is a competitive library for building great UIs. Bedrock UI will continue to grow and expand with new functionality, while maintaining its small footprint. We are committed to the growth of this library and hope it can continue to provide a lightweight, performant solution for building UIs.